잉여톤 15회

잉여는 영원하다.
Summary
| 항목 | 내용 |
|---|---|
| 장소 | 토즈 강남토즈타워점 네이버 지도 |
| 날짜 | 2019년 8월 10일(토요일) |
| 시간 | 오후 1시부터 7시까지 (저녁 식사 시간 제외) |
Motivation
어느덧 이 모임도 16회차가 되었습니다. 우리는 알고 있었습니다. 잉여톤 1회차가 시작되었을 때 이 모임이 16회차까지는 가리란 사실을. 언제든 무슨 일이로든 바쁜 우리 주변 잉여 비관론자들은 우리를 이해하지 못했죠. 그러나 이제는 말할 수 있습니다. 잉여들은 정말 쓸모없는 일에는 열심이라는 사실을요. 회사가 바뀌고, 상사가 바뀌고, 개발하던 프로젝트가 바뀌고, 대통령이 바뀌고, 개발 언어가 바뀌어도 바뀌지 않은 단 하나의 사실. 그것은 완전히 새로운 잉여톤이 여러분을 찾아가리란 바로 그 사실입니다.
지난 모임 호스트께서 초심에 대해 언급하신 글을 읽었습니다. 저는 약간 생각이 다릅니다. 우리는 초심으로 돌아갈 필요가 없습니다. 잉여에겐 초심이 본심이고, 본향이고, 또 생을 마무리할 그곳이기 때문입니다. 초심으로 돌아가야 하는 자는 이미 잉여가 아닌 것입니다. 그런 분께서는 안녕히 가십시오. 멀리 안나갑니다.
Detail
잉여톤은 그 드높은 기치가 책상 밑 먼지가 쌓여오듯 늘 동일했지만, 누가 호스팅을 하느냐에 따라서 봄 미풍의 방향이 바뀌듯 바뀌어왔습니다. 제가 호스팅을 맡은 이상 여러분은 그 어떠한 행사의 상세 사항에 대한 정보에도 접근할 수 없을 것입니다. (403 Forbidden) 심지어 저조차도 접근이 불가능한 그런 것이기 때문입니다. 제 안에 저도 모르는 내재된 잉여 본능이 적절한 시간이 되면 솟아오를 것입니다. (행사 끝나기 전엔 꼭 솟아오르길 저도 바랍니다.) 여러분도 마찬가지이길 빌면서 상세 사항에 대한 소개는 이쯤에서 마칩니다.
Evaluation
각자 진행한 프로젝트의 평가가 빠져서는 잉여라고 할 수 없겠죠. 그 어떠한 외부 압력 없이 100% 결과물로 평가하는 분위기에 여러분은 다소 생소하거나 당황스러우실 수도 있을 것입니다. 그러나 이것은 그 무엇보다도 중요합니다! 왜냐하면 평가의 공정성, 냉철함, 객관성은 소프트웨어 개발 업계에는 보기 드문 귀중한 가치이기 때문입니다. 이 세상에서 한번도 보지 못한 것을 이날 행사에서는 모두 보실 수 있을 것입니다.
평가는 유서 깊은 방식대로 피어-리뷰 방식으로 모두가 모두에게 한 표씩을 던저 가장 낮은 득표를 한 순서로 정해집니다. 이 부분에 대해서는 행사 당일, 개발 종료 이후에도 다시 자세히 설명하도록 하겠습니다.
Schedule
지난 15회차(14회) 잉여톤에서 확실히 증명되었던 대로, 시간을 많이 준다고 더 잉여로워지는 것은 아니다 라는 사실을 깨달았습니다. 이번에는 그래서 시간도 뺏고 돈도 뺏고 해서 더욱 더 잉여톤의 농도를 높여보려고 합니다.
| 시간 | 내용 |
|---|---|
| 1시 - 2시 | 입장, 아이스브레이킹 및 각자의 계획 소개 후 점심 식사 |
| 2시 - 6시 | 계획대로 혹은 마음대로 잉여력 풀파워 발산 (단 4시간) |
| 6시 - 7시 | 결과물 발표 및 피어-리뷰, 시상식 |
| 7시 - 8시 | 저녁 식사 후 해산 |
때문에 점심 식사를 따로 하고 오시는 분은 2시까지 오시면 되겠습니다.
점심 식사와 마찬가지로 저녁 식사도 옵션입니다. 바쁜 일정이 있으신 분은 스킵하셔도 됩니다.
Participation
이번에는 공간을 잉여톤 최초로 ‘유상 공간 대여’ 형식을 통해 진행합니다. 이는 당초 호스트인 제가 저의 집을 무대로 삼으려고 했으나 잉여력을 발산하기에는 체온이 너무 높아질 것이 우려되어 마련한 대안입니다. 비록 격랑의 잉여톤의 시대에 여러분을 끌어들이게 되어 무척 유감이며, 신의 가호를 빕니다.
공간이 비교적 협소할 것입니다. 그리고 이전과는 다르게 좌석도 변수가 아니라 상수가 될 예정입니다. 최대 8명의 인원으로 제한하게 되는 점 양해 부탁 드립니다.
참가를 희망하시는 분께서는 잉여톤 공식 슬랙에 의사를 표현 해 주십시오. 만일 ‘추천인 제도’ 등을 활용해 주변 지인을 더 모셔오는 경우도 슬랙을 통해 이야기 해 주시면 좋겠습니다. ‘참가 희망합니다.’ 혹은 ‘게스트 한 분 모시고 참가 희망합니다.’ 등 간략히 표현해주시는 것만으로 충분합니다. 여기서 ‘희망’이라는 표현에 주의 해 주십시오. 참가는 신청제이며 모든 신청하신 분이 참석 가능하다고는 보장할 수 없습니다. 원칙은 선착순이며, 원칙 위에 호스트의 재량이 있습니다. 하하하하!!!!!!!
Team
팀 구성에 대해서는 각 참가자의 재량에 맡깁니다. 더 자세히 말씀드리자면 아래와 같습니다.
- 미리 팀을 구성해서 같이 신청을 해도 좋고
- 와서 팀을 구성해서 진행해도 좋고
- 아니면 1인 팀으로 진행해도 좋습니다.
원하는 가장 편한 방법을 택해서 진행하면 됩니다.
Result
web-vr-hello-planiverse
- 목표
- Planiverse (2차원 세계) 의 1인칭 시점을 WEB VR 로 구현해보고자 함
- 선으로 보이는 물체들의 depth 를 느낄 수 있는지 테스트하고자 함
- 3차원으로 테스트 한 것의 2차원 버전
- 과정
- 3차원 물체지만 width 를 작게 설정하여 선처럼 보이게 한 육면체 (의도는 2차원의 사각형) 두개를 배치함
- 두 객체의 카메라로부터의 거리가 1:3, 크기가 1:3 이어서, depth 정보가 없으면, 어떤게 더 멀리 있는지 알기 어렵게 설정
- 두 객체의 width 를 같게 설정했을 때, 가까이 있는 객체가 더 굵게 보이는 문제가 있었으므로, width 도 1:3 으로 설정함
- width 에 대해서 신경쓰지 않고, 항상 일정하게 보여지기를 원했으므로, x 축 방향으로는 orthographic 하고 다른 방향으로는 perspective 한 projection matrix 를 찾고자 함
- 참고: http://www.songho.ca/opengl/gl_projectionmatrix.html
- 결과
- 위에서 언급한 projection matrix 는 불가능함
- https://gamedev.stackexchange.com/a/133100
- 링크의 답에서 언급한 것 같은 이유로, 불가능함
- 해당 질문에서 상위에 있는 답은 유효하지 않음
- projection matrix 의 16개 element 를 미지수로 두고, eye coordinates -> NDC 로 매핑되는 8개의 점, 24개의 좌표값을 통해, 16차 방정식을 만들 수 있고, 이를 풀어보려고 했지만, 해가 없었음
- 참고: https://www.dcode.fr/equation-solver
- https://gamedev.stackexchange.com/a/133100
- 따라서, Shader 를 이용해서 일정한 width 를 구현해야함
- 현재의 width 가 너무 작아서, 해상도가 낮은 vr 에서는 굉장히 흐리게 보이는데, 좀 더 두껍게 해야할 것으로 보임
- 위의 이슈로, 원래의 목표인 depth 차이를 느끼는 부분까지는 가지 못했지만, 차후를 기약할 방법을 마련한 것에 의의를 둘 수 있음
- 위에서 언급한 projection matrix 는 불가능함
zombie-chat
- 목표
- 그워어어 채팅만 되는 좀비챗 에 전투 기능을 넣어보자.
이를 위해 에셋도 샀다
- 그워어어 채팅만 되는 좀비챗 에 전투 기능을 넣어보자.
- 과정
- 이 날을 위해 준비해둔 잉여톤 모듈을 십분 활용해서 AWS Lambda에서 수행 가능한 Actor model을 올렸고 이제 로직만 작성하면 되겠다고 쉽게 생각하고,
- 준비해온 스프라이트를 잘 써서 flutter flame으로 만들어보면 되겠다싶어 그 쪽을 좀 봤지만 하루만에 쉽게 할 수 있는 자신이 도저히 없어 일단 포기.
- 왜냐하면 app 화면을 상단과 하단으로 나눠서 상단에는 canvas로 게임 그래픽스를 다루고 하단은 그냥 UI component를 쓰려고 했는데 이렇게 날로 먹으려는 방법이 쉽게 보이지 않았기 때문.
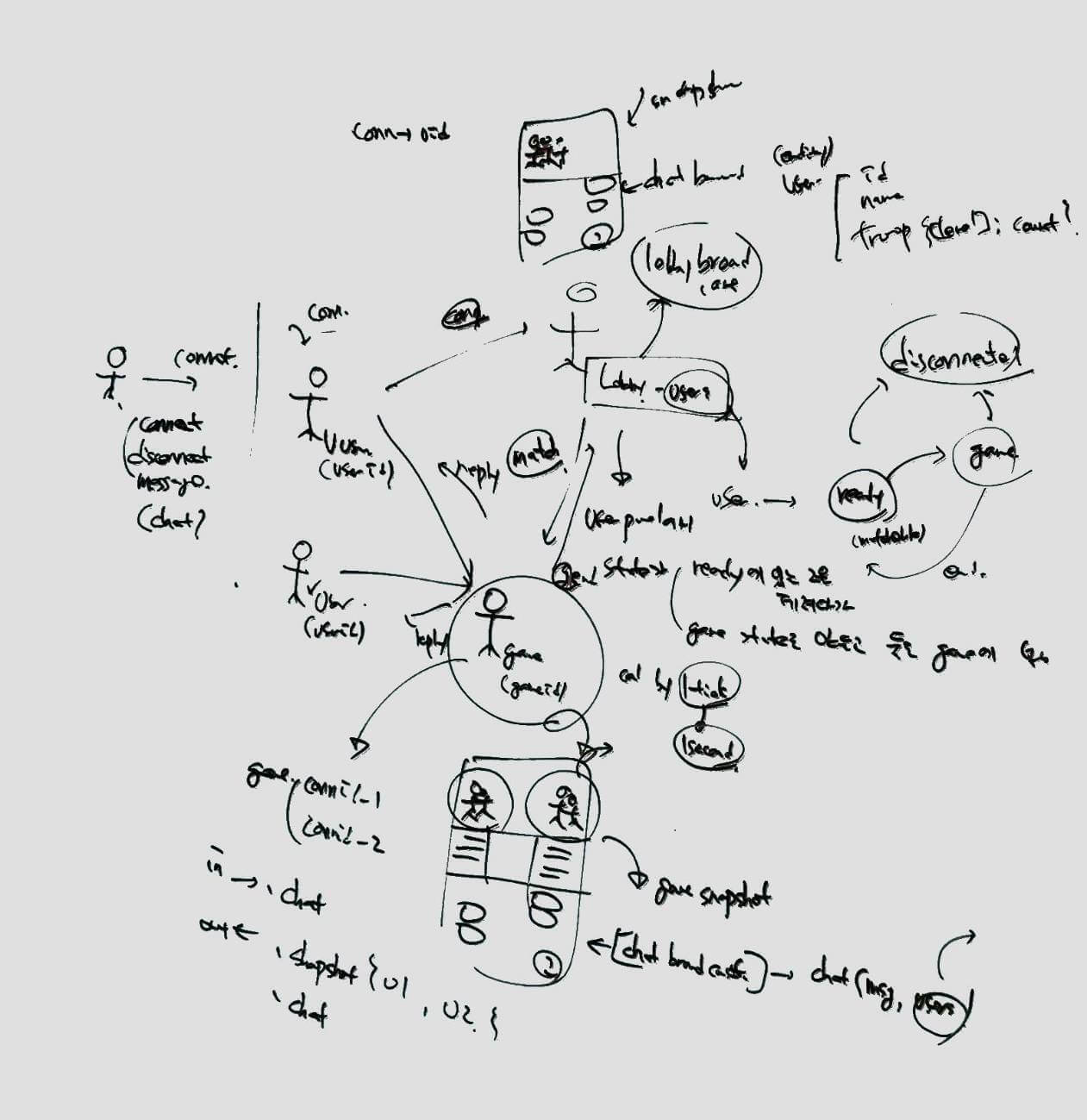
- 따라서 일단 서버라도 하자, 라는 생각에 actor model로 서버를 열심히 만들기 시작. 그런데…안 끝난다…? 간단하다고 생각했는데 생각보다 할 일이 많아서 뭔가 이상함을 느끼고 설계도를 그려보았다.

- 처음에 너무 구현이 많아지는 것을 경계하기 위해 안 가려고 했던 부분까지 결국 다 만들어야 했기 때문. 적어도 유저, 로비, 게임의 세 가지 actor가 있어야하고 이들이 상호 작용을 해야 한다. 그리고 actor model로 만드는게 그렇게 코드가 직관적이거나 간단하지는 않았고 열심히 많들어놓은 라이브러리도 미흡한 점이 많았다.
- 결정적으로 만들어 둔 actor model로 tick을 돌릴 수가 없었다. 이 부분을 고민하자니 시간이 아무래도 좀 더 필요한데 다행히 일단 시간 종료.
- 회고
- 뭐 좀 돌아가는거 만들어가려고 해도 할게 너무 많아서 시간이 많이 필요하다. 특히 서버가 들어갈 경우 준비를 한다고 해봐도 많이 부족한 경우가 많다.
- 몇 번 더 반복해서 연습하다보면 좀 더 이상과 현실의 오차를 좁힐 수 있지 않을까 기대하고 있다. 몇 년간 꽤 좁혀왔다고 생각하고, 무엇보다도 조금만 더 노력하면 서버 기능 몇 개를 일반화해서 분리할 수 있지 않을까 하는 희망에 취할 수 있었다.
- 유료 장소였지만, 그래서인지 더욱 쾌적하고 더욱 집중할 수 있었다. 다른 잉여톤에 비해 시간이 좀 짧은 편이었지만 어차피 체력도 안 되는 몸, 짧고 굵게 불태우고 가는 방향으로 더 진행하면 유의미한 결과를 많이 만들어내지 않을까 싶다.
갈수록 돌아가는 무언가를 만드는게 아니라 정신승리하는 기술이 늘어나고 있다.
circle - 김거엽

- 목표
- 둥글게 둥글게 살아보자는 의지를 Unity 엔진과 C# 언어를 활용해 예술적으로 표현한다.
- 과정
- 미리 준비해 온 것이 없었기 때문에(그리고 그것이 맞기 때문에) 머릿속 캐시에 올라가 있던 데이터를 취합해서 아이디어를 쥐어 짜 낼 수 밖에 없었다. 별다른 이유는 없다. 컴퓨터에겐 아니지만 사람이 가장 이해하기 쉬운 것은 역시 원. 원이다..!!
- 원을 써먹고자 하니 리소스 만들기도 무척 쉽고 코딩도 간단했다. 무려 한달 만원을 내고 있는 포토샵 유료 라이센스를 활용할 길이 열린 것이다.
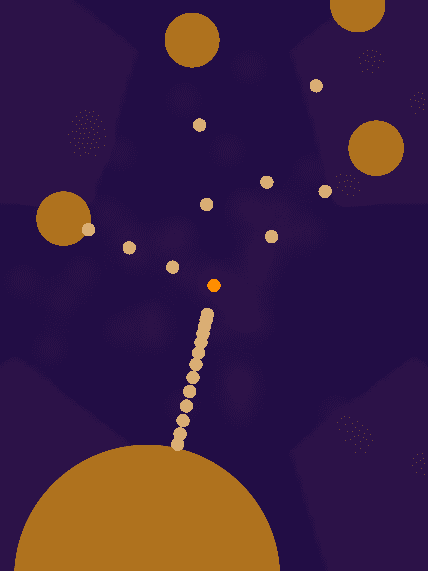
- 가운데 비교적 큰 원이 있고, 원 주변을 플레이어가 터치(클릭)하면 좁쌀만한 원이 생기고 그것이 가운데 큰 원의 중력에 의해 이끌려 간다… 이 얼마나 멋진 일인가?
- 하지만 개발하다가 금방 꺠달았다. 아무리 멀티터치가 되는 기기라 하더라도 이렇게 좁쌀만한 원을 매 터치로 만드는 것은 역시 지루하고 힘들고 재미없는 일이란 사실을…
- 그래서 좁쌀만한 원을 발사하는 중규모 원을 주변에 만들어봤다. 이 녀석들은 알아서 좁쌀만한 원을 가운데 큰 원으로 쏜다. 물론 무한정 쏘면 재미 없기 때문에 좁쌀을 쏘면서 스스로의 크기가 작아져서 결국엔 소멸하게 되는 구조이다.
- 틀이 잡혀갈수록 박테리아, 세균 컨셉의 이러한 게임을 몇 개 본 것 같은 기억이 떠오르지만, 무시하고 계속 진행한다.
- 그리하여 가까스로 완성…!
- 게임 영상은 폰 페이지에 하단의 영상 링크를 참조하면 저자 직강으로 볼 수 있다.
- 회고
- 아무래도 최근 여러 번 윤희티를 너무 많이 써서 잉여톤에서 울궈먹다보니 이번에는 좀 새로운 시도를 하고 싶었지만, 역시 별도의 준비가 없으면 하던걸 가져와서 하게 되는 것 같다. 다음엔 분발해야겠다. (지만 이 글을 쓰는 시점에서 이미 16회도 마무리 되었고, 그것도 유니티로 결말이 났다는 사실)
곧 채워집니다.
Presentation
결과 발표 내용을 발표자의 동의 하에 업로드하였습니다.